Vous avez déjà réduit la fenêtre de votre navigateur pour voir à quoi ressemble votre site sur mobile, uniquement pour réaliser que les textes débordent et que les images ont été coupées ? Rassurez-vous, ça n’arrive pas qu’à vous !
Un site web parfait sur un appareil peut être un véritable cauchemar sur un autre. Nous utilisons de nombreux appareils différents pour nos besoins de la vie quotidienne, des téléphones, des tablettes et même des montres intelligentes pour afficher ou chercher des informations en ligne.
C’est là que la conception web réactive devient utile. Dans ce blog, nous allons explorer le concept de site web réactif et vous offrir des trucs et astuces pour rester en tête de la compétition.
- Qu’est-ce que la conception web réactive ?
- Comment fonctionne la conception web réactive ? Tutoriel rapide
- Les avantages de la conception web réactive pour les débutants
- Comprendre le jargon de la conception web réactive (pour les débutants)
- Exemples concrets de conception web réactive
- Le futur de la conception web réactive
Qu’est-ce que la conception web réactive ?
Les concepteurs web utilisent un design réactif pour s’assurer que le site web ajuste automatiquement sa mise en page et ses éléments, peu importe la taille de l’écran.
Imaginez un site web qui s’adapte et offre une expérience optimale sur n’importe quel appareil, d’un énorme écran d’ordinateur à un minuscule écran de téléphone. C’est la magie de la conception web réactive.

Comment fonctionne la conception web réactive ? Tutoriel rapide
La façon la plus simple de contrôler le design d’un site web, comme la largeur maximum du navigateur, la taille des éléments ou encore les colonnes multiples, c’est d’utiliser les styles HTML et CSS.
Coder un site web entièrement réactif peut impliquer des techniques avancées, mais voici un résumé des concepts de base pour vous aider à vous lancer.
Comprendre les tailles d’écran
La première étape est de tenir compte des différentes tailles d’écran utilisées. Voici un aperçu des plus courants :
- Ordinateurs de bureau : vont en général de 1280 px à 1920 px de large.
- Ordinateurs portables : peuvent varier entre 1366 px et 1920 px de large.
- Tablettes : en général, entre 768 px et 1536 px de large .
- Téléphones : souvent, les écrans font entre 320 px et 1080 px de large.
Préparer un environnement de test
Pour visualiser la manière dont votre site web répond à différentes tailles d’écran, vous pouvez utiliser des outils de conception intégrés à la plupart des navigateurs web. Voici comment définir la taille d’écran pour les tests :
- Ouvrez votre site dans un navigateur web (Chrome, Firefox, etc.).
- Allez sur votre site ou n’importe quel autre site.
- Faites un clic droit à n’importe quel endroit de la page web et sélectionnez “Inspecter” ou “Inspecter l’élément” (selon le navigateur). Vous pouvez aussi cliquer sur F12 pour un accès plus rapide !
- Ça ouvrira la fenêtre d’outil de conception web. Trouvez la section “Barre d’outils d’appareil” (elle est peut-être cachée dans un menu comme “Plus d’outils” ou sous trois points verticaux).
- Cliquez sur l’icône “Barre d’outils d’appareil” et sélectionnez une taille d’appareil prédéfinie (comme tablette ou mobile) ou entrez une largeur précise dans la zone d’affichage.
Votre navigateur web peut désormais être réduit pour s’adapter à la taille d’écran choisie, ce qui vous permet de voir comment la mise en page de votre site web se comporte.
Comprendre les requêtes media CSS (Media Queries)
C’est là que ça devient magique ! Les requêtes média CSS sont des lignes de code qui demandent à votre site web d’ajuster ses styles (comme sa mise en page, la taille des polices et des images) selon les dimensions précises de l’écran.
Avec l’environnement de test que nous vous avons montré plus haut, vous aurez la possibilité de modifier l’apparence et l’expérience utilisateur de n’importe quel site web en temps réel, mais seulement dans votre zone d’affichage.
Voici un exemple simple de requête média :
/* This code applies CSS styles only when the screen width is less than 768px (for example tablet/mobile device) */
@media only screen and (max-width: 768px) {
/* Your responsive styles for smaller screens go here */
.content {
font-size: 16px; /* Reduce font size for better readability on smaller screens */
}
.image {
width: 100%; /* Make images responsive by setting width to 100% of the viewport */
}
}Ce code est un simple exemple. Vous devrez modifier votre code selon votre propre projet.
Pour faire court, les requêtes média vous permettent de créer différentes versions de la mise en page de votre site web pour différentes tailles d’écran. En alliant ces possibilités à une structure flexible de votre site web et des principes de conception réactive, vous pouvez vous assurer que votre site web offre un affichage optimal pour tout le monde, peu importe l’appareil utilisé.
N’oubliez pas que c’est juste un point de départ ! En vous penchant sur les designs web réactifs, vous découvrirez des techniques plus avancées pour créer des sites web pleinement dynamiques et adaptés aux utilisateurs.

Les avantages de la conception web réactive pour les débutants
Pensez à la dernière fois où vous avez surfé sur le web sur votre téléphone.
Êtes-vous tombé sur un site web avec un texte minuscule et quasiment impossible à lire, des boutons impossibles à utiliser ou des images déformées ? De telles expériences peuvent être incroyablement frustrantes.
La conception web réactive résout tous ces problèmes et vous permet d’offrir une expérience fluide et agréable à vos visiteurs, peu importe l’appareil utilisé.
Voici les avantages d’une conception web réactive pour votre site web et vos visiteurs :
- Expérience utilisateur fluide (UX) pour tous : un design réactif permet à votre site de garder un design parfait et de fonctionner merveilleusement bien sur les écrans de toutes les tailles, d’un ordinateur de bureau à un téléphone minuscule. Les utilisateurs peuvent facilement consulter vos pages web, avec des images claires et un contenu confortable à lire depuis différents appareils. Une expérience positive pousse les utilisateurs à revenir !
- Navigation adaptée aux mobiles : plus besoin de lutter pour appuyer sur un minuscule bouton ou voir les menus disparaître sur les écrans mobiles. Une mise en page flexible permet à votre site de s’adapter et de rendre la navigation simple et intuitive sur les écrans tactiles. Les utilisateurs trouvent ce qu’ils cherchent rapidement, pour une expérience plus positive.
- Visuels clairs et meilleure lisibilité : les images prennent automatiquement la bonne taille et le texte s’adapte à l’écran. Vous ne verrez plus d’images floues et de textes trop petits pour être déchiffrés sur téléphone. Avec des images réactives, votre site web reste clair et simple à lire, peu importe l’appareil utilisé.
- Meilleur référencement naturel (SEO) Google : saviez-vous que Google donne la priorité aux sites adaptés aux mobiles dans ses résultats de recherche ? C’est logique : la plupart des gens font des recherches sur le net avec leur téléphone. Un site web réactif a de meilleures chances d’obtenir un meilleur classement dans les résultats de recherche, ce qui mène à une augmentation du trafic et des clients potentiels.
- Solution économique : proposer des sites séparés sur mobile et sur ordinateur peut coûter cher et prendre du temps. Mais avec un design réactif, vous n’avez qu’un site à gérer, qui s’adapte automatiquement à tous les appareils. Ça vous permet d’économiser de l’argent et des ressources à long terme.
En ce qui concerne les ressources et les performances des serveurs, envisagez de parler à un représentant EasyHosting. Vous serez surpris de constater à quel point votre site peut être abordable. Envoyez-nous un courriel à support@easyhosting.com ou appelez-nous au 1-888-390-1210 pour en savoir plus.

Comprendre le jargon de la conception réactive (pour débutants)
Si la conception réactive représente une solution fantastique pour des sites adaptés à tous les appareils, elle peut faire appel à un vocabulaire que vous ne connaissez pas encore.
Mais nous sommes là pour vous expliquer les termes les plus courants, d’une façon simple à comprendre:
- Zone d’affichage : elle représente la zone de visionnage d’une fenêtre de navigation sur ordinateur ou l’intégralité de l’écran de votre téléphone. En gros, il s’agit de la zone où le contenu de votre site est affiché. Une conception réactive permet à votre site d’adapter son contenu pour correspondre à la zone d’affichage, peu importe la taille de l’appareil.
- Requêtes média CSS : ce sont des instructions pour que votre site comprenne comment s’adapter à différentes tailles d’écran. Les requêtes média sont rédigées en code pour transmettre ce genre de message “Si la zone d’affichage fait moins de 768 pixels de large (la taille moyenne d’un écran de téléphone), le site doit être affiché sur une seule colonne ». Ça permet aux éléments de votre site comme les menus et le contenu d’être placés de manière optimale sur n’importe quel appareil.
- Grilles fluides ou flexibles : l’époque des mises en page rigides des sites web est terminée ! La conception réactive emploie des grilles flexibles, un ensemble de lignes et de colonnes qui s’adapte facilement à la taille de l’écran. Ça vous permet de garder des contenus organisés et jolis, peu importe la taille de la zone d’affichage.
- Images réactives : les grosses images peuvent causer des problèmes sur un écran mobile. La conception réactive utilise des images flexibles (des images avec plusieurs résolutions) et des techniques qui permet aux images d’être proportionnelles à la zone d’affichage. Ça évite les images floues et permet à votre site de rester tout aussi beau sur n’importe quel appareil.
Ce sont des termes clés de la conception web réactive.
Exemples concrets de conception web réactive
Les avantages de la conception web réactive sont entre autres de créer une expérience utilisateur (UX) fluide sur tous les appareils, des ordinateurs aux téléphones intelligents. Jetons un œil à des exemples de design réactif dans différentes industries.
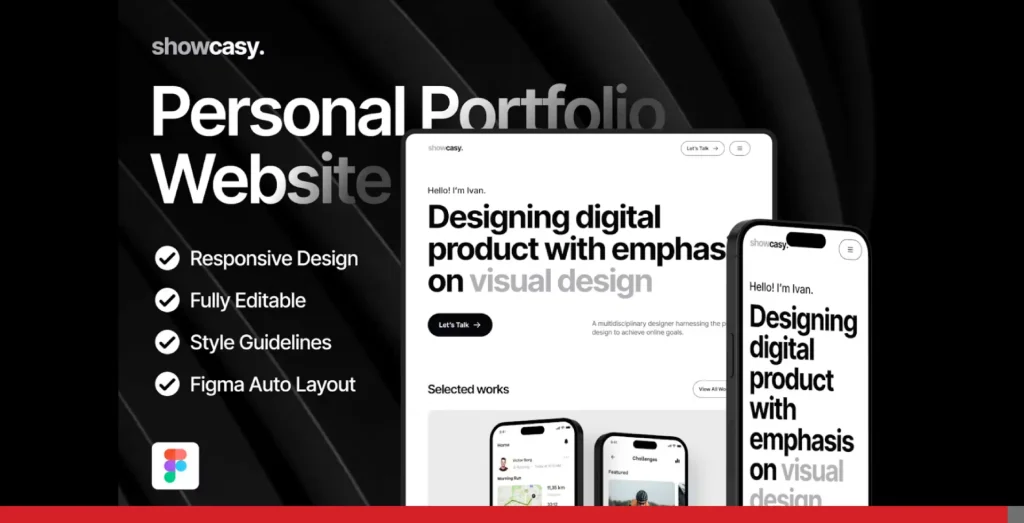
1. Site de portfolio (domaine de la création)
Imaginez le site web d’un photographe avec des photos magnifiques en haute résolution. Sur un écran d’ordinateur, ces images sont disposées selon une grille, avec des légendes détaillées.

Mais le même site avec une conception réactive permet à ces magnifiques photos de s’adapter à la perfection à un écran de téléphone.
La mise en page peut passer à un format d’une seule colonne avec des boutons visibles, pour une navigation simple. Ça permet aux utilisateurs de mobiles de profiter du contenu visuel.
2. Magasin de e-commerce (domaine de la vente)
Pensez à votre magasin de vêtements en ligne préféré. Avec une conception web réactive, le site s’adapte parfaitement à toutes les tailles d’écran. Sur un ordinateur, les utilisateurs ont une mise en page à plusieurs colonnes avec des descriptions de produit détaillées et des options de tri et de filtrage.

Et sur mobile, la conception web réactive permet d’afficher les produits sur une seule colonne avec des boutons “Acheter maintenant” bien visibles. Le processus de paiement est également optimisé pour les écrans tactiles, pour une expérience de shopping fluide et efficace sur appareils mobiles, avec de gros boutons pour éviter les accidents.
3. Site de restaurant (domaine de la restauration)
Un site web réactif pour un restaurant permet aux utilisateurs d’ordinateurs et de mobiles d’accéder à des informations importantes. Sur ordinateur, le site peut afficher une image en haute résolution de l’ambiance du restaurant et un menu détaillé avec de nombreuses descriptions.
Mais la version pour mobile peut mettre en avant les informations de contact, les options de réservation et un menu simplifié avec des visuels clairs. Ça permet aux clients potentiels de trouver rapidement ce qu’ils cherchent et de faire une réservation ou de commander à emporter depuis leur téléphone.
Ce sont seulement des exemples, mais ils mettent en évidence la puissance de la conception web réactive dans notre vie quotidienne. En s’adaptant à différentes tailles d’écran et habitudes de consommateur, les sites web réactifs offrent une fonctionnalité optimale pour tout le monde, peu importe l’appareil utilisé.
Le résultat est une expérience positive et plus d’engagement, ce qui permet aux entreprises d’atteindre leurs objectifs à long terme.

Le futur de la conception web réactive
Le monde de la conception web réactive évolue en permanence, pour rester adapté aux nouvelles technologies et aux habitudes des utilisateurs. Voici quelques tendances intéressantes à surveiller :
- Optimisation de la recherche vocale : les assistants vocaux comme Siri et Alexa deviennent de plus en plus populaires et les sites web vont devoir s’adapter en étant optimisés pour la recherche vocale. La conception réactive jouera un rôle en s’assurant que le contenu est structuré et accessible pour la recherche vocale, peu importe l’appareil utilisé. Nous avons déjà rédigé un article sur le sujet incroyablement intéressant de l’optimisation de la recherche vocale.
- Compatibilité avec les téléphones pliables : avec la montée en popularité des téléphones pliables et leurs dimensions d’écran uniques, la conception web réactive doit s’adapter. Le futur, c’est la création de sites web qui s’ajustent à la perfection à ces appareils, et si ça signifie aussi plus de code CSS, ça peut permettre à votre message de toucher toute votre clientèle.
- Personnalisation de l’expérience utilisateur (UX) améliorée : ce type de conception web réactive pourra utiliser les données sur les habitudes des clients pour personnaliser l’expérience sur différents appareils. Imaginez un site web qui ajuste automatiquement la mise en page selon votre historique de navigation ou vos préférences, peu importe l’appareil que vous utilisez.
Conclusion
Une page web réactive permet à votre site d’offrir une expérience fluide et agréable aux utilisateurs, peu importe l’appareil qu’ils utilisent pour y accéder. De nombreux designs de sites réactifs sont disponibles, certains sont gratuits et d’autres sont payants.
WordPress est considéré comme l’une des meilleures plateformes de CMS au monde. Avec une prise en charge complète des éléments de conception web réactive modernes, il convient à de nombreux types de sites différents, qu’il s’agisse de sites personnels ou de sites d’entreprise.
Ça vous offre un engagement plus élevé, de meilleurs taux de conversion et à long terme, une présence en ligne plus efficace.
Chez EasyHosting, nous comprenons l’importance d’avoir un site web réactif et offrons de nombreuses solutions pour répondre à vos besoins :
- Des créateurs de sites faciles à utiliser avec des thèmes réactifs intégrés qui vous permettent de créer vous-même un site adapté aux mobiles.
- Nos services de conception web professionnels, fournis par notre équipe de concepteurs web expérimentés pour vous offrir un site web unique et réactif, qui reflète bien votre marque à une fraction du prix d’une agence de design web.
Obtenez un site web personnalisé ! Assurez-vous que votre site web est réactif et profitez des nombreux avantages. Nous pouvons vous aider à vous lancer.
Contactez-nous à support@easyhosting.com ou appelez-nous au 1-888-390-1210 pour en savoir plus.